What is lazy loading in Angular?
- Lazy loading is a technique used in Angular to speed up the initial load time of the application.
- It allows us to split our application into multiple smaller modules and load them only when they are required.
- This means that instead of loading the entire application at once, we can load only the necessary modules, improving the performance of our application.
- Lazy loading works by creating separate chunks of code for each module and loading them asynchronously when needed.
- When a user navigates to a specific route, Angular dynamically loads the corresponding module, reducing the initial load time and improving the user experience.
- Overall, lazy loading helps to optimize the performance of an Angular application by minimizing the initial load time and efficiently managing resources.
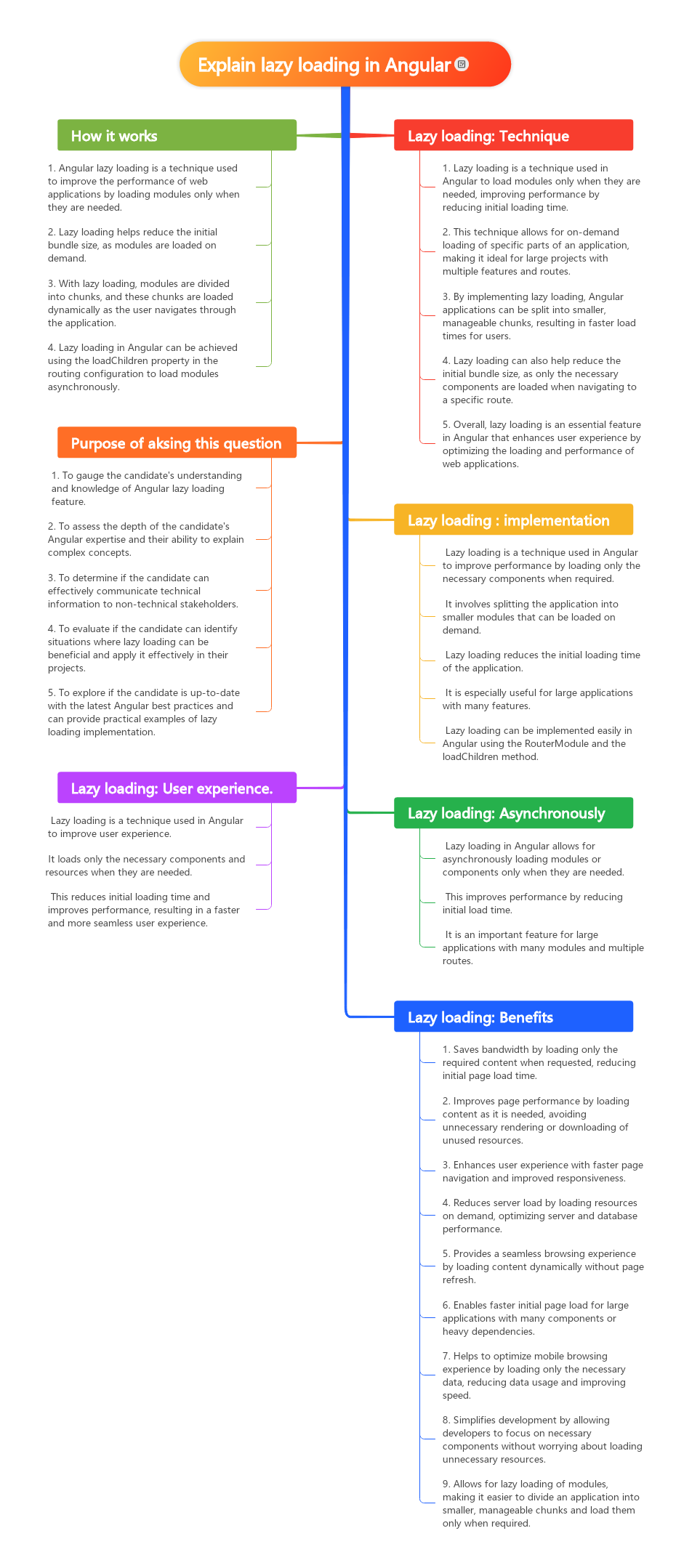
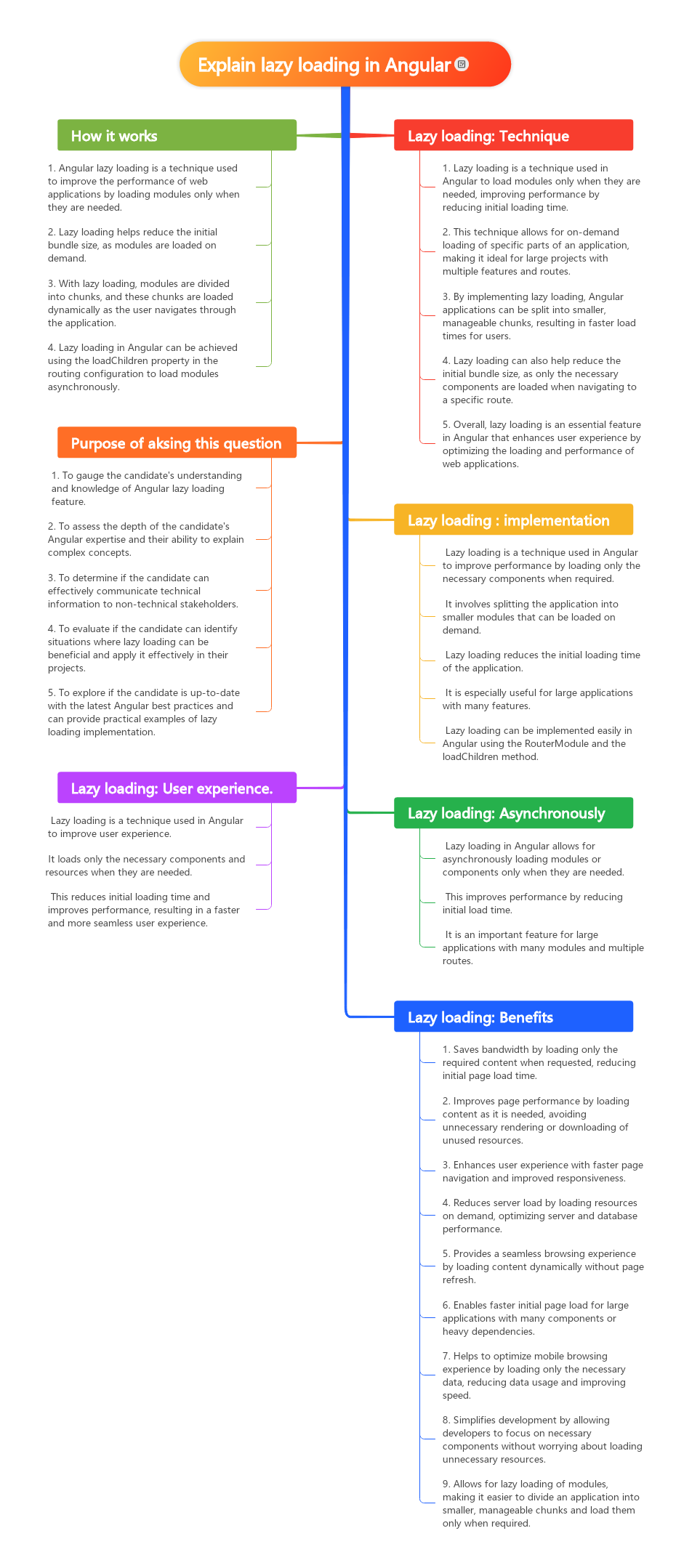
- Purpose of asking this question:
- To gauge the candidate’s understanding and knowledge of the Angular lazy loading feature.
- To assess the depth of the candidate’s Angular expertise and their ability to explain complex concepts.
- To determine if the candidate can effectively communicate technical information to non-technical stakeholders.
- To evaluate if the candidate can identify situations where lazy loading can be beneficial and apply it effectively in their projects.
- To explore if the candidate is up-to-date with the latest Angular best practices and can provide practical examples of lazy loading implementation.
- Lazy loading: Techniques:
- Lazy loading is a technique used in Angular to load modules only when they are needed, improving performance by reducing initial loading time.
- This technique allows for the on-demand loading of specific parts of an application, making it ideal for large projects with multiple features and routes.
- By implementing lazy loading, Angular applications can be split into smaller, manageable chunks, resulting in faster load times for users.
- Lazy loading can also help reduce the initial bundle size, as only the necessary components are loaded when navigating to a specific route.
- Overall, lazy loading is an essential feature in Angular that enhances the user experience by optimizing the loading and performance of web applications.