What are templates in Angular?
Your answer should be :
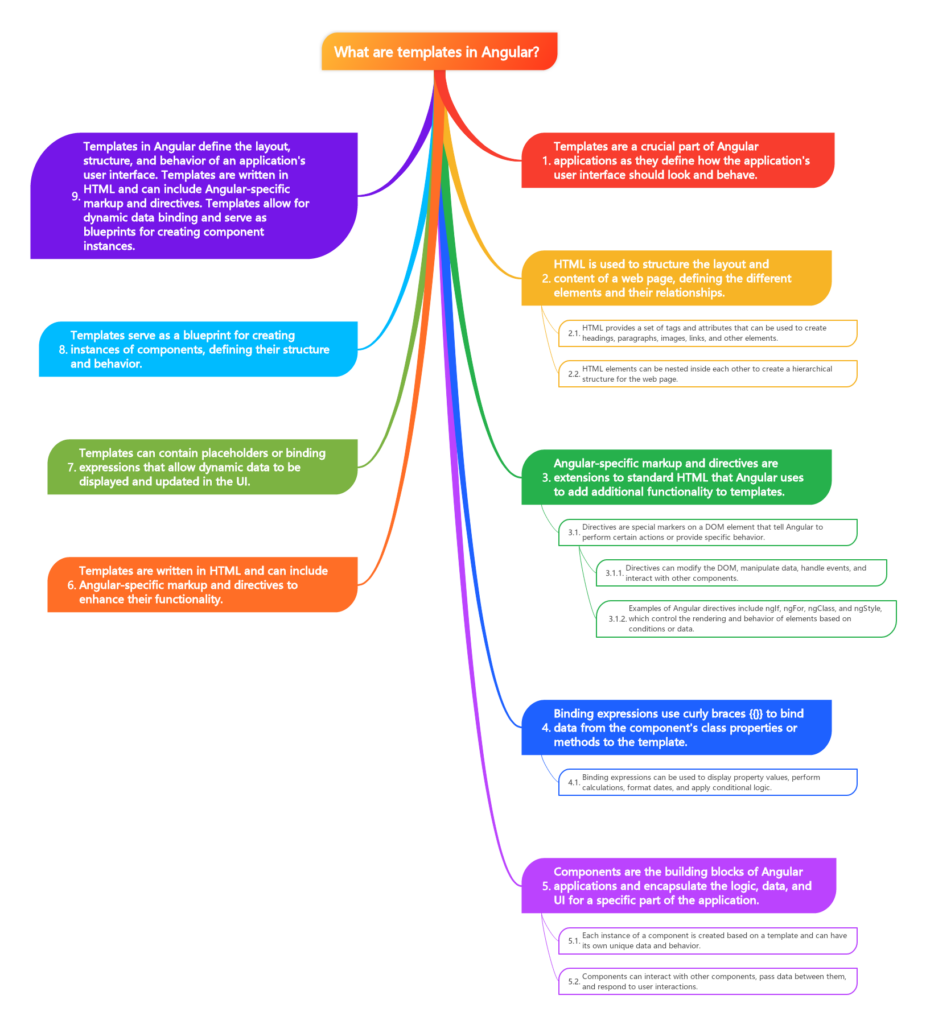
- Application’s user interface: Templates are essential to Angular applications because they define the user interface.
- Structure the layout: HTML shapes web page layout and content by defining elements and their relationships.
- Tags And Attributes : Elements such as headings, paragraphs, images, and links can be easily created using HTML’s set of tags and attributes.
- Hierarchical Structure : HTML elements can be nested to create a web page hierarchy.
- Directives Are Extensions: Angular expands HTML with markup and directives to add functionality to templates.
- Behavior: Angular uses directives on DOM elements to perform specific actions or provide behaviour.
- Data Manipulation : Directives allow DOM manipulation, data manipulation, event handling, and component interaction.
- Examples: Angular directives like ngIf, ngFor, ngClass, and ngStyle control element rendering and behaviour based on conditions or data.
- Binding expressions: Data binding expressions link component class properties or methods to the template using curly braces {{}}.
- Binding expressions :Binding expressions display property values, calculate, format dates, and apply conditional logic.
- Building Blocks : Angular components contain the logic, data, and UI for a specific part of the application.
- Unique Data Behavior: Using a template, each component instance can have its own data and behaviour.
- User Interactions: Components can communicate, pass data, and respond to user actions.
- HTML: HTML templates can use Angular-specific markup and directives to improve functionality.
- Binding Expressions: Templates can display and update dynamic data in the UI with placeholders or binding expressions.
- Blueprint: Templates define the structure and behaviour of component instances.
- Application User Interface: A user interface’s layout, structure, and behaviour are defined by Angular templates.
- Angular-specific markup: HTML templates can include Angular-specific markup and directives.
- Dynamic Data Binding: Dynamic data binding and component instance creation use templates.