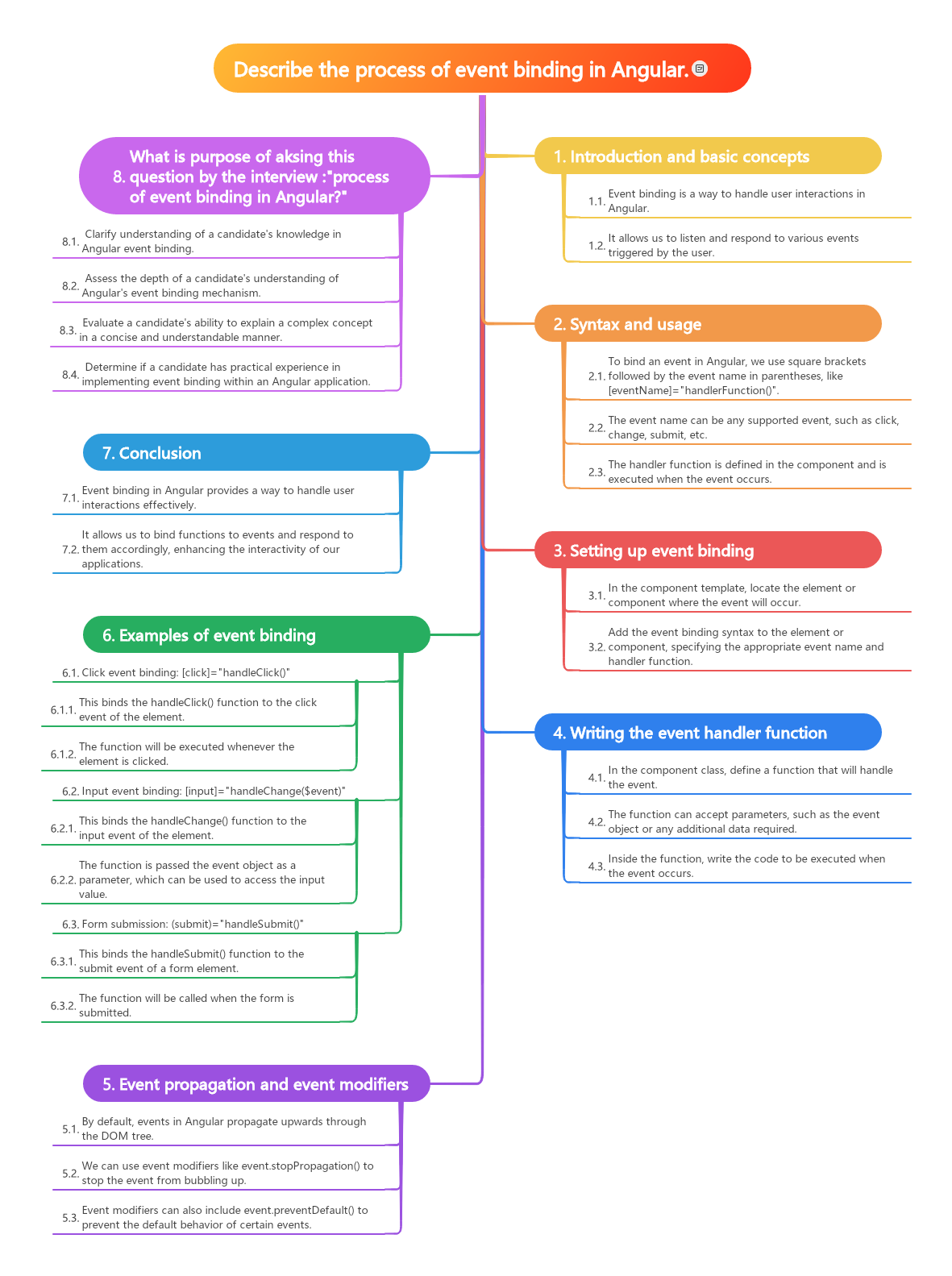
Explain the angular event-binding process.
In Angular, event binding is a way to capture and respond to user actions, such as button clicks or mouse movements, by executing methods defined in the component. The process of event binding involves three steps. First, the event is defined within HTML elements using the `event` binding syntax in square brackets, such as `(click)=”myMethod()”`. Next, in the component class, the method to be executed is defined, usually using TypeScript. Finally, when the event occurs, Angular automatically triggers the associated method. Event binding allows for interactive and dynamic user experiences in Angular applications, enabling the execution of specific code when a certain event is triggered, making the app more responsive and engaging.
- Purpose of asking this question:
- Clarify the understanding of a candidate’s knowledge in Angular event binding.
- Assess the depth of a candidate’s understanding of Angular’s event-binding mechanism.
- Evaluate a candidate’s ability to explain a complex concept in a concise and understandable manner.
- Determine if a candidate has practical experience in implementing event binding within an Angular application.
Your answer should be:
In Angular, event binding is a way to capture and respond to user input events, such as clicking a button or entering text into a form field. This process involves using the event binding syntax in Angular templates to bind a specific event to a method in the component class. For example, you can use the `(click` syntax to bind a click event to a method that handles the click event. Let’s take a closer look at how event binding works in Angular with some examples.
Example: For instance, you can create a button in your Angular template with `(click)=”handleClick()”` to call the `handleClick()` method in your component class when the button is clicked. Another example is binding an input event to update a variable in the component class when the user types in a form field, such as `(input)=”updateValue($event)”`.