 The Art of User Interface Design: Good vs Bad Practices for Software Professionals
The Art of User Interface Design: Good vs Bad Practices for Software Professionals
1: Introduction to User Interface Design
The Importance of User Interface Design in Software Development
User interface design plays a crucial role in the success of any software development project. It is the first thing that users interact with when they open an application, and it can greatly impact their overall experience. Good user interface design can make a software program intuitive, easy to use, and visually appealing. On the other hand, bad user interface design can lead to frustration, confusion, and ultimately, abandonment of the software.
One of the most important aspects of user interface design is usability. A well-designed user interface should be easy to navigate, with clear and intuitive controls. Users should be able to quickly and easily find the information they need and perform the tasks they want to accomplish. Good user interface design takes into account the needs and preferences of the target audience, ensuring that the software is accessible and user-friendly for everyone.
Another key aspect of user interface design is visual appeal. Aesthetics play a significant role in how users perceive a software program. A visually pleasing user interface can create a positive first impression and make users more likely to engage with the software. Good user interface design uses color, typography, and layout to create a cohesive and visually appealing interface that enhances the user experience.
In addition to usability and visual appeal, user interface design also plays a role in brand identity. The design of a software program should reflect the brand’s values and personality, creating a consistent and cohesive brand experience across all touchpoints. Good user interface design can help to reinforce brand recognition and loyalty, while bad user interface design can dilute or damage a brand’s reputation.
Overall, user interface design is a critical component of software development that should not be overlooked. Good user interface design can make a software program more usable, visually appealing, and aligned with a brand’s identity. By focusing on user interface design best practices, software professionals can create software programs that delight users and drive success in the marketplace.
Overview of Good vs Bad Practices in User Interface Design
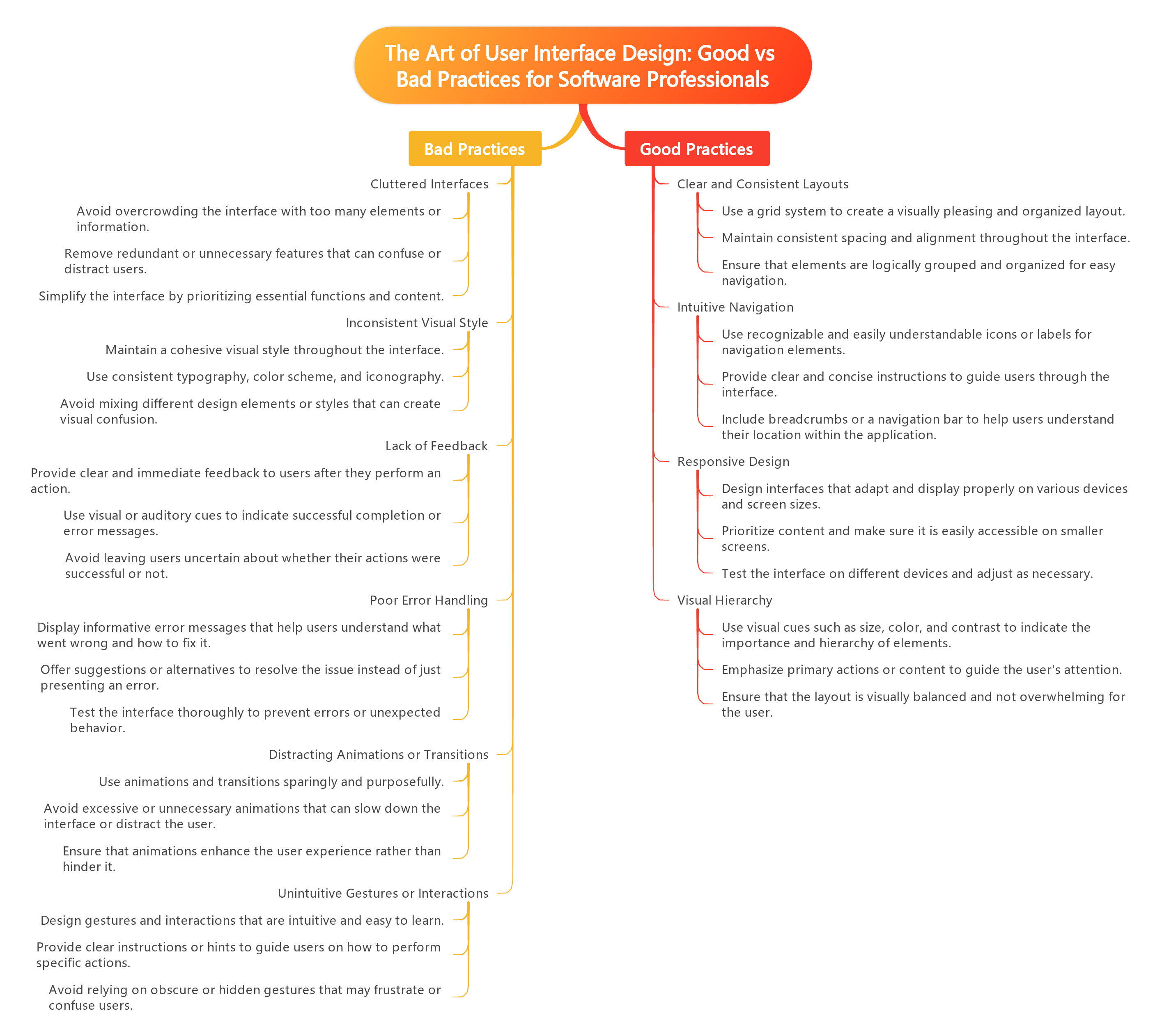
In the world of user interface design, there are a plethora of practices that can either make or break the user experience. Understanding the difference between good and bad practices is crucial for software professionals looking to create interfaces that are intuitive, user-friendly, and visually appealing. In this subchapter, we will explore the key differences between good and bad practices in user interface design, and how they can impact the overall success of a software product.
Good practices in user interface design focus on creating interfaces that are intuitive and easy to navigate. This includes using clear and concise language, providing users with feedback on their actions, and ensuring that important information is easily accessible. Good user interface design also takes into account the needs and preferences of the target audience, ensuring that the interface is tailored to their specific requirements. By following good practices, software professionals can create interfaces that are both user-friendly and effective.
On the other hand, bad practices in user interface design can lead to confusion, frustration, and ultimately, a poor user experience. Examples of bad practices include using complex language that is difficult to understand, hiding important information or functions, and overloading the interface with unnecessary features. Bad user interface design can result in users becoming frustrated, abandoning the software, and seeking alternatives that offer a more user-friendly experience.
One key difference between good and bad practices in user interface design is the focus on usability. Good practices prioritize usability, ensuring that the interface is easy to use and navigate, while bad practices often sacrifice usability for aesthetics or unnecessary features. By focusing on usability, software professionals can create interfaces that are not only visually appealing, but also functional and intuitive for users.
In summary, understanding the difference between good and bad practices in user interface design is crucial for software professionals looking to create successful software products. By following good practices, such as prioritizing usability, providing clear feedback, and tailoring the interface to the target audience, software professionals can create interfaces that are intuitive, user-friendly, and effective. Avoiding bad practices, such as using complex language, hiding important information, and overloading the interface with unnecessary features, will help to ensure that users have a positive experience with the software. By focusing on good practices and avoiding bad practices, software professionals can create interfaces that stand out in a crowded market and provide users with a seamless and enjoyable experience.
2: Understanding User Needs
Conducting User Research to Identify User Needs
Conducting user research is a crucial step in the process of identifying user needs when designing a user interface. By understanding the needs and preferences of users, software professionals can create interfaces that are intuitive, efficient, and user-friendly. User research involves gathering data through various methods such as surveys, interviews, and usability testing to gain insights into how users interact with a software application.
One of the key benefits of conducting user research is that it helps software professionals to better understand their target audience. By collecting feedback from users, professionals can identify pain points, preferences, and behaviors that will inform the design process. This information is invaluable in creating interfaces that meet the needs and expectations of users, ultimately leading to higher user satisfaction and engagement.
Another important aspect of conducting user research is the ability to uncover hidden needs and desires of users. Often, users may not be able to articulate their needs or may not even be aware of them. Through careful observation and analysis of user behavior, software professionals can uncover these hidden needs and incorporate them into the design of the user interface. This can result in a more tailored and personalized experience for users, leading to increased user loyalty and retention.
User research also helps to validate design decisions and assumptions. By testing prototypes and gathering feedback from users, professionals can determine whether their design choices are effective and align with user expectations. This iterative process allows for continuous improvement and refinement of the user interface, ensuring that the final product meets the needs and preferences of users.
In conclusion, conducting user research is a critical step in the design process for software professionals in the field of user interface design. By gathering insights from users, uncovering hidden needs, and validating design decisions, professionals can create interfaces that are intuitive, efficient, and user-friendly. Ultimately, user research helps to ensure that the final product meets the needs and expectations of users, leading to higher user satisfaction and engagement.
Creating User Personas to Guide Design Decisions
Creating user personas is a crucial step in designing user interfaces that effectively meet the needs and expectations of your target audience. User personas are fictional representations of different types of users who might interact with your product or service. By creating user personas, software professionals can better understand the goals, motivations, and behaviors of their users, allowing them to make more informed design decisions.
When creating user personas, it is important to gather insights from real users through user research, surveys, and interviews. This information can help software professionals identify common patterns and trends among their users, allowing them to develop accurate and realistic user personas. By understanding the needs and preferences of their target audience, software professionals can create user personas that accurately represent the diverse range of users who will interact with their product or service.
User personas can help guide design decisions by providing a clear understanding of the needs and goals of different user groups. By referring to user personas throughout the design process, software professionals can ensure that their design choices align with the expectations and preferences of their target audience. For example, if a user persona indicates that a significant portion of users are technologically inexperienced, software professionals can prioritize intuitive design elements and clear instructions to improve usability.
In addition to guiding design decisions, user personas can also help software professionals empathize with their users and develop a deeper understanding of their needs and motivations. By creating user personas that represent a diverse range of users, software professionals can gain valuable insights into the unique challenges and preferences of different user groups. This empathy can help software professionals create user interfaces that are more intuitive, engaging, and user-friendly.
Overall, creating user personas is a valuable practice for software professionals working in the field of user interface design. By developing accurate and realistic user personas, software professionals can better understand the needs and expectations of their target audience, guide design decisions, and empathize with their users. By incorporating user personas into the design process, software professionals can create user interfaces that are more user-centric, intuitive, and effective.
3: Principles of Good User Interface Design
Simplicity and Minimalism
In the world of user interface design, simplicity and minimalism are key principles that can make or break a product. These concepts focus on stripping away unnecessary elements and clutter to create a clean and intuitive user experience. By embracing simplicity and minimalism, software professionals can enhance the usability of their products and improve overall user satisfaction.
One of the main benefits of simplicity and minimalism in user interface design is that it helps users focus on the most important tasks and information. By removing distractions and unnecessary elements, designers can guide users through the interface more effectively, leading to a smoother and more enjoyable user experience. This can result in increased user engagement and retention, as users are more likely to return to a product that is easy to use and navigate.
Another advantage of simplicity and minimalism is that it can improve the overall aesthetic of a user interface. By using clean lines, white space, and limited color palettes, designers can create a modern and visually appealing design that is pleasing to the eye. This can help establish a strong brand identity and differentiate a product from competitors in the market. Additionally, a minimalist design can make a product feel more sophisticated and high-end, which can attract a more discerning audience.
However, achieving simplicity and minimalism in user interface design can be a challenge for software professionals. It requires a deep understanding of the user’s needs and behaviors, as well as strong design skills to effectively communicate information in a clear and concise manner. Designers must also resist the temptation to add unnecessary features or elements that can clutter the interface and confuse users. By focusing on the essentials and prioritizing functionality over decoration, designers can create a user interface that is both beautiful and user-friendly.
In conclusion, simplicity and minimalism are essential principles in user interface design that can greatly enhance the usability and effectiveness of a product. By removing distractions and focusing on the most important elements, software professionals can create a clean and intuitive user experience that delights users and drives engagement. Embracing simplicity and minimalism requires a deep understanding of user needs, strong design skills, and a commitment to prioritizing functionality over decoration. By following these principles, software professionals can create user interfaces that are not only visually appealing but also easy to use and navigate.
Consistency in Design Elements
Consistency in design elements is a crucial aspect of creating a user-friendly and visually appealing interface for software professionals. Consistency helps users navigate through the interface easily and understand the functionality of different elements without confusion. When design elements such as buttons, fonts, colors, and layouts are consistent across the interface, users can develop a mental model of how the software works, leading to a more intuitive user experience.
One key aspect of consistency in design elements is maintaining a uniform visual style throughout the interface. This includes using the same color palette, typography, and button styles across all screens and pages of the software. When users encounter familiar design elements, they feel more comfortable and confident in using the software, leading to increased satisfaction and engagement. In contrast, inconsistent design elements can create a disjointed and confusing user experience, making it difficult for users to accomplish their tasks efficiently.
Another important consideration for consistency in design elements is the placement and alignment of elements on the interface. Buttons, menus, and other interactive elements should be positioned in a logical and predictable manner to help users locate them easily. Consistent alignment of elements also helps create a sense of order and hierarchy in the interface, making it easier for users to scan and navigate through the content. Inconsistent placement of elements can lead to user frustration and errors, as users may struggle to find the information or functionality they are looking for.
Consistency in design elements also extends to the use of icons and symbols in the interface. Icons should be used consistently to represent similar actions or functions across the software. For example, a trash can icon should always be used to indicate the delete function, while a magnifying glass icon should always represent the search function. Consistent use of icons helps users quickly understand the meaning of different elements and reduces cognitive load, leading to a more efficient and enjoyable user experience.
In conclusion, maintaining consistency in design elements is essential for creating a user-friendly and visually appealing interface for software professionals. Consistent design elements help users navigate through the interface easily, understand the functionality of different elements, and develop a mental model of how the software works. By using a uniform visual style, consistent placement and alignment of elements, and consistent use of icons, software professionals can create interfaces that are intuitive, efficient, and engaging for users.
Accessibility for All Users
In the realm of user interface design, it is crucial to prioritize accessibility for all users. Accessibility ensures that individuals with disabilities or limitations can still effectively use and navigate software interfaces. By considering the needs of all users, software professionals can create more inclusive and user-friendly products that cater to a diverse audience.
One key aspect of accessibility is ensuring that software interfaces are designed with clear and concise navigation. This includes using intuitive menu structures, labeling buttons and icons clearly, and providing alternative text for images. By simplifying navigation, software professionals can make it easier for all users to find the information they need and complete tasks efficiently.
Another important consideration for accessibility is color contrast. Many individuals have visual impairments that affect their ability to distinguish between certain colors. Software professionals should strive to use high contrast color schemes to improve readability and ensure that information is easily discernible for all users. Additionally, providing options to customize color settings can further enhance the accessibility of software interfaces.
In addition to visual considerations, software professionals should also prioritize keyboard accessibility. Some users may have difficulty using a mouse or touch screen, so it is important to ensure that all functions can be easily accessed and navigated using only a keyboard. This includes providing keyboard shortcuts, ensuring that all interactive elements are reachable via keyboard, and making sure that users can easily navigate between different sections of the interface.
Lastly, software professionals should test their interfaces with real users to identify any potential accessibility issues. Conducting usability testing with individuals with disabilities can provide valuable insights into how well the interface caters to their needs. By soliciting feedback and actively seeking to improve accessibility, software professionals can ensure that their products are truly user-friendly for all individuals, regardless of their abilities or limitations.
4: Common Mistakes in User Interface Design
Overloading the Interface with Too Many Features
In the world of user interface design, it can be tempting to overload your interface with too many features in an attempt to make it more robust and appealing to users. However, this can often have the opposite effect, leading to confusion, frustration, and a poor user experience. In this subchapter, we will explore the dangers of overloading the interface with too many features and discuss best practices for creating a clean and intuitive user interface.
One of the main dangers of overloading the interface with too many features is that it can overwhelm users and make it difficult for them to find the information or functionality they need. When users are faced with a cluttered interface full of unnecessary features, they are more likely to become frustrated and abandon the application altogether. This can have serious consequences for user engagement and retention, ultimately leading to a loss of customers and revenue.
Another issue with overloading the interface with too many features is that it can lead to a lack of focus and clarity in the design. When every possible feature is included in the interface, it can be difficult for users to discern which features are most important or relevant to their needs. This can result in a confusing and disjointed user experience, where users struggle to navigate the interface and accomplish their tasks efficiently.
In addition to overwhelming users and causing a lack of focus, overloading the interface with too many features can also have a negative impact on performance. The more features and functionalities that are included in the interface, the more resources the application will require to run smoothly. This can lead to slow load times, laggy performance, and other technical issues that can frustrate users and detract from the overall user experience.
To avoid overloading the interface with too many features, software professionals should focus on simplicity, clarity, and user-centered design principles. By conducting user research, prioritizing features based on user needs, and testing the interface with real users, designers can create a clean and intuitive interface that provides a seamless user experience. By following these best practices, software professionals can ensure that their interfaces are user-friendly, engaging, and effective in meeting the needs of their target audience.
Ignoring Mobile Responsiveness
Ignoring mobile responsiveness is one of the biggest mistakes that software professionals can make when designing user interfaces. In today’s digital age, more and more users are accessing websites and applications on their mobile devices, making it essential for user interfaces to be optimized for mobile use. Failure to do so can result in a poor user experience, leading to decreased user engagement and satisfaction.
One of the main reasons why ignoring mobile responsiveness is a bad practice is that it can lead to a disjointed user experience. When a user accesses a website or application on their mobile device and encounters a user interface that is not optimized for mobile use, they may struggle to navigate the site or use the app effectively. This can result in frustration and ultimately lead to the user abandoning the site or app altogether.
Another reason why ignoring mobile responsiveness is a mistake is that it can impact a software professional’s credibility and reputation. In today’s competitive digital landscape, users have high expectations when it comes to the user experience of websites and applications. If a software professional fails to prioritize mobile responsiveness in their designs, it can reflect poorly on their skills and attention to detail, potentially harming their reputation within the industry.
Furthermore, ignoring mobile responsiveness can also have negative implications for a software professional’s clients or employers. In today’s mobile-first world, businesses rely on user-friendly mobile interfaces to attract and retain customers. If a software professional delivers a user interface that is not optimized for mobile use, it can result in lost opportunities for their clients or employers, ultimately impacting their bottom line.
In conclusion, ignoring mobile responsiveness is a critical mistake that software professionals should avoid at all costs. By prioritizing mobile optimization in their user interface designs, software professionals can ensure a seamless and enjoyable user experience for all users, regardless of the device they are using. By doing so, software professionals can enhance their credibility, reputation, and the success of their clients or employers in the digital world.
Neglecting Usability Testing
Neglecting usability testing is a common mistake that many software professionals make when designing user interfaces. Usability testing is an essential part of the design process, as it helps to identify any potential issues or problems with the interface before it is released to users. By neglecting usability testing, software professionals are putting the success of their project at risk.
One of the main reasons why usability testing is often neglected is because it can be time-consuming and expensive. However, the cost of not conducting usability testing can be even greater in the long run. Without proper testing, software professionals may release a product that is difficult or frustrating for users to navigate, leading to negative feedback and a decrease in user satisfaction.
Another reason why usability testing is often neglected is because some software professionals believe that they already know what users want and need. However, this assumption can be dangerous, as it is impossible to accurately predict how users will interact with a new interface without testing it first. Usability testing allows software professionals to gather valuable feedback from real users, helping them to make informed decisions about the design of their interface.
Neglecting usability testing can also lead to missed opportunities for improvement. By not testing the interface with real users, software professionals may overlook important usability issues that could have been easily addressed. Usability testing provides valuable insights into how users are interacting with the interface, allowing software professionals to make necessary adjustments and improvements before the product is released.
In conclusion, neglecting usability testing is a risky practice that can have serious consequences for software professionals. By taking the time to conduct thorough usability testing, software professionals can identify and address any potential issues with their interface, leading to a more successful and user-friendly product. Usability testing is an essential part of the design process, and software professionals should make it a priority in order to create interfaces that meet the needs and expectations of their users.
5: Designing for User Engagement
Incorporating Visual Hierarchy to Guide User Attention
Incorporating Visual Hierarchy to Guide User Attention is a crucial aspect of creating a user-friendly interface. Visual hierarchy refers to the arrangement of elements on a screen in a way that indicates their importance. By using visual cues such as size, color, contrast, and positioning, designers can effectively guide users’ attention to the most important elements on a page.
One of the key principles of visual hierarchy is the use of size to indicate importance. Larger elements are typically perceived as more important than smaller ones, so designers should carefully consider the size of each element on a page. For example, a headline should be larger than the body text, and a call-to-action button should be larger than surrounding elements to draw attention.
Color is another powerful tool for creating visual hierarchy. Bright, contrasting colors can help important elements stand out from the rest of the page. Designers should use color strategically to draw attention to key elements such as buttons, links, and important information. However, it’s important to use color sparingly and thoughtfully to avoid overwhelming users.
Contrast is also an important aspect of visual hierarchy. Elements that stand out from their surroundings are more likely to capture users’ attention. Designers should use contrast to create a clear visual hierarchy on a page, making sure that important elements are easily distinguishable from less important ones. This can be achieved through variations in color, size, font weight, and spacing.
Positioning plays a critical role in guiding user attention. Elements that are positioned prominently on a page are more likely to be noticed by users. Designers should carefully consider the placement of key elements such as navigation menus, calls to action, and important information. By strategically positioning elements on a page, designers can create a clear visual hierarchy that guides users’ attention to the most important parts of the interface.
Incorporating visual hierarchy to guide user attention is an essential skill for software professionals working in the field of user interface design. By carefully considering the size, color, contrast, and positioning of elements on a page, designers can create an interface that is easy to navigate and visually appealing. By following best practices for visual hierarchy, designers can ensure that users are able to quickly and easily find the information they need, leading to a more satisfying user experience.
Utilizing Interactive Elements to Enhance User Experience
In the world of user interface design, creating an engaging and intuitive experience for users is paramount. One way to achieve this is by utilizing interactive elements to enhance the overall user experience. These interactive elements can range from simple animations to complex interactive features that allow users to actively engage with the software.
One key benefit of incorporating interactive elements into your user interface design is that it can help to keep users engaged and interested in your software. By providing interactive elements that respond to user input, you can create a more dynamic and engaging user experience that encourages users to explore and interact with your software.
Another advantage of utilizing interactive elements in your user interface design is that it can help to improve user retention and satisfaction. When users are able to interact with the software in meaningful ways, they are more likely to continue using it and recommend it to others. This can lead to higher user retention rates and increased customer satisfaction, which are key metrics for the success of any software product.
Additionally, interactive elements can also help to improve the overall usability of your software. By providing users with interactive features that guide them through the software and help them accomplish their tasks more efficiently, you can create a more user-friendly experience that is easier to navigate and understand. This can help to reduce user frustration and increase the overall usability of your software.
Overall, incorporating interactive elements into your user interface design can have a significant impact on the overall user experience. By providing users with engaging and interactive features, you can create a more dynamic and user-friendly experience that encourages users to explore and interact with your software. This can lead to higher user retention rates, increased customer satisfaction, and improved overall usability, making it a valuable strategy for software professionals in the field of user interface design.
6: The Role of Feedback in User Interface Design
Providing Clear and Timely Feedback to User Actions
Providing clear and timely feedback to user actions is crucial in user interface design. It can make the difference between a frustrating experience and a smooth, intuitive one. Users need to know that their actions have been registered and understood by the system, and feedback is the primary way to communicate this information.
One key aspect of providing feedback is ensuring that it is clear and easily understandable. This means using visual cues such as animations, colors, or sounds to indicate when an action has been completed successfully or if there is an error. For example, a green checkmark can signify that a form has been successfully submitted, while a red exclamation mark can indicate an error that needs to be corrected.
In addition to clarity, feedback should also be timely. Users should not have to wait too long to see the results of their actions. For example, when a user clicks a button, there should be an immediate visual response to let them know that the button has been activated. This instant feedback helps to create a sense of responsiveness and keeps users engaged with the interface.
One common mistake in user interface design is providing feedback that is too subtle or difficult to notice. Users may miss important feedback if it is not prominent enough, leading to confusion and frustration. It is important to strike a balance between providing feedback that is noticeable without being overly distracting.
In conclusion, providing clear and timely feedback to user actions is essential for creating a positive user experience. By using visual cues and ensuring that feedback is immediate and easy to understand, software professionals can help users navigate interfaces more effectively and efficiently. Remember, good feedback can make all the difference in how users perceive and interact with your software.
Implementing Error Handling Strategies to Prevent User Frustration
In the world of user interface design, preventing user frustration is essential to creating successful software products. One key aspect of achieving this goal is implementing effective error handling strategies. Errors are inevitable in software, but how they are handled can make a significant difference in the user experience. In this subchapter, we will explore some best practices for implementing error handling strategies to prevent user frustration.
First and foremost, it is important to provide clear and informative error messages to users when something goes wrong. Vague error messages such as “An error has occurred” are not helpful and can leave users feeling confused and frustrated. Instead, error messages should clearly identify the issue that occurred and provide guidance on how to resolve it. This can help users understand what went wrong and how to correct it, reducing frustration and improving the overall user experience.
Another important aspect of error handling is to anticipate potential errors and proactively prevent them whenever possible. This can involve implementing validation checks on user input, ensuring that data is entered correctly, and providing helpful hints or suggestions to users to avoid common mistakes. By identifying and addressing potential errors before they occur, software professionals can help users avoid frustration and maintain a positive experience with the software.
In addition to providing clear error messages and preventing errors proactively, it is also important to consider the design and placement of error messages within the user interface. Error messages should be displayed prominently and in a location that is easy for users to find. They should also be visually distinct from other elements on the screen to ensure that users can quickly identify when an error has occurred. By designing error messages with these considerations in mind, software professionals can help users navigate errors more effectively and reduce frustration.
Finally, it is important to provide users with options for resolving errors when they do occur. This can include providing links to additional information, offering suggestions for how to correct the error, or providing a way for users to contact support for assistance. By giving users options for resolving errors, software professionals can empower users to take control of their experience and reduce frustration when errors occur. Overall, implementing effective error handling strategies is crucial for preventing user frustration and creating a positive user experience in software design. By providing clear error messages, preventing errors proactively, designing error messages effectively, and offering options for resolving errors, software professionals can help users navigate errors more effectively and maintain a positive experience with the software.
7: Case Studies of Good vs Bad User Interface Design
Analyzing Successful User Interface Designs
In the world of user interface design, successful designs can often be identified by their ability to effectively meet the needs and expectations of the end user. By analyzing these successful designs, software professionals can gain valuable insights into the principles and practices that contribute to a positive user experience. In this subchapter, we will explore some key elements that are common to successful user interface designs and discuss how they can be applied to create better software products.
One of the most important aspects of successful user interface designs is clarity. A good user interface should be intuitive and easy to navigate, with clear labels, buttons, and menus that guide the user through the application. By keeping the design simple and uncluttered, software professionals can help users quickly find the information or functionality they are looking for, leading to a more positive user experience.
Another key element of successful user interface designs is consistency. Consistency in design helps users develop a mental model of how the application works, making it easier for them to predict how different elements will behave. By using consistent colors, fonts, and layouts throughout the application, software professionals can create a cohesive and unified user experience that feels familiar and comfortable to users.
Successful user interface designs also prioritize accessibility. Accessibility is essential for ensuring that all users, regardless of their abilities or limitations, can effectively use the application. This includes considerations such as color contrast, font size, and keyboard navigation, as well as support for assistive technologies like screen readers. By designing with accessibility in mind, software professionals can create inclusive and user-friendly interfaces that can be used by a diverse range of users.
In addition to clarity, consistency, and accessibility, successful user interface designs also focus on feedback. Feedback mechanisms, such as error messages, confirmation dialogs, and progress indicators, help users understand the outcome of their actions and stay informed about the status of the application. By providing timely and relevant feedback, software professionals can reduce user frustration and enhance the overall user experience.
In conclusion, analyzing successful user interface designs can provide valuable insights for software professionals looking to improve their own designs. By focusing on clarity, consistency, accessibility, and feedback, designers can create user interfaces that are intuitive, cohesive, inclusive, and informative. By incorporating these principles into their design process, software professionals can create software products that are not only functional and efficient but also enjoyable and satisfying for users to interact with.
Learning from Common Mistakes in User Interface Design
In the world of user interface design, mistakes are bound to happen. However, the key to becoming a successful software professional is to learn from these common mistakes and strive to improve your user interface designs. In this subchapter, we will explore some of the most common mistakes in user interface design and discuss how you can avoid making them in your own work.
One of the most common mistakes in user interface design is overcrowding the screen with too much information. When users are presented with an overwhelming amount of information, they can become confused and frustrated, leading to a poor user experience. To avoid this mistake, it is important to prioritize the most important information and present it in a clear and organized manner.
Another common mistake in user interface design is neglecting the importance of consistency. Consistency is key in creating a user-friendly interface, as it helps users navigate the software more easily and predictably. By maintaining consistent design elements, such as colors, fonts, and layout, you can create a cohesive and intuitive user experience.
One of the biggest mistakes that software professionals can make in user interface design is ignoring the needs and preferences of their users. It is essential to conduct user research and gather feedback to understand the needs and preferences of your target audience. By incorporating user feedback into your design process, you can create a user interface that is tailored to the needs of your users and provides a more satisfying experience.
Lastly, a common mistake in user interface design is overlooking the importance of accessibility. Accessibility is crucial in ensuring that all users, including those with disabilities, can easily navigate and interact with your software. By following accessibility guidelines and testing your user interface with assistive technologies, you can create a more inclusive and user-friendly design.
In conclusion, learning from common mistakes in user interface design is essential for software professionals looking to improve their skills and create more effective user interfaces. By avoiding overcrowding the screen, prioritizing consistency, incorporating user feedback, and prioritizing accessibility, you can create user interfaces that are intuitive, user-friendly, and tailored to the needs of your target audience.
8: Implementing User Interface Design Best Practices
Collaborating with Designers and Developers for Seamless Integration
In the world of software development, collaboration between designers and developers is crucial for creating a seamless user interface. Designers are responsible for creating visually appealing and user-friendly interfaces, while developers bring these designs to life through coding. When these two roles work together effectively, the result is a product that not only looks good but also functions flawlessly.
One key aspect of collaborating with designers and developers is communication. Designers should clearly communicate their vision to developers, explaining the reasoning behind their design choices and providing detailed mockups or wireframes. Developers, in turn, should ask questions and seek clarification when needed to ensure they fully understand the design requirements. By fostering open communication, both parties can work together more efficiently and effectively.
Another important aspect of collaboration is feedback. Designers and developers should be open to receiving feedback from each other and be willing to make changes based on this feedback. Constructive criticism can help improve the design and functionality of the user interface, leading to a better end product. By working together to refine and iterate on the design, designers and developers can create a more polished and user-friendly interface.
It is also important for designers and developers to have a good understanding of each other’s roles and limitations. Designers should have a basic understanding of coding principles, while developers should have a basic understanding of design principles. This knowledge can help facilitate communication and collaboration between the two parties, as they will have a better understanding of each other’s needs and constraints.
Finally, collaboration between designers and developers should be ongoing throughout the development process. Designers and developers should work closely together from the initial concept stage through to the final product release, providing feedback and making adjustments as needed. By maintaining a collaborative approach throughout the development process, designers and developers can ensure that the user interface is cohesive, intuitive, and seamless for the end user.
Iterating on Design Solutions Based on User Feedback
In the world of user interface design, one of the most important aspects to consider is how users interact with your software. User feedback is crucial in understanding what works well and what doesn’t in your design solutions. Iterating on design solutions based on user feedback is a key practice in creating user-friendly interfaces that meet the needs and expectations of your target audience.
When it comes to iterating on design solutions, it’s important to first collect feedback from users through various methods such as surveys, usability testing, and user interviews. This feedback can provide valuable insights into what users like and dislike about your interface, as well as any pain points they may be experiencing. By actively seeking out and listening to user feedback, you can identify areas for improvement and make informed decisions on how to iterate on your design solutions.
Once you have collected user feedback, the next step is to analyze and prioritize the feedback based on the impact it will have on the overall user experience. Some feedback may be more critical than others, so it’s important to prioritize changes that will have the greatest impact on improving the user interface. By focusing on the most important feedback first, you can ensure that your design solutions are continuously improving and evolving to meet the needs of your users.
After prioritizing the feedback, the next step is to implement changes to your design solutions based on the feedback received. This may involve making small tweaks to the interface, redesigning certain elements, or even completely overhauling certain features. By actively iterating on your design solutions based on user feedback, you can ensure that your interface remains user-friendly and intuitive, ultimately leading to a more positive user experience.
In conclusion, iterating on design solutions based on user feedback is a critical practice in the field of user interface design. By actively seeking out and listening to user feedback, analyzing and prioritizing feedback, and implementing changes based on feedback, software professionals can create user-friendly interfaces that meet the needs and expectations of their target audience. Ultimately, this iterative process leads to better design solutions that enhance the overall user experience and set software professionals apart in the competitive landscape of user interface design.
9: Conclusion and Future Trends in User Interface Design
Summary of Key Takeaways
In this subchapter, we will summarize the key takeaways from the book “The Art of User Interface Design: Good vs Bad Practices for Software Professionals”. This book delves into the importance of creating user-friendly interfaces that enhance the overall user experience. As software professionals, it is crucial to understand the difference between good and bad design practices in order to create successful and intuitive interfaces.
One of the key takeaways from this book is the importance of simplicity in user interface design. Good design is often characterized by clean and uncluttered interfaces that make it easy for users to navigate and understand. Avoiding unnecessary elements and focusing on the core functionality of the software can greatly enhance the user experience.
Another important takeaway is the significance of consistency in user interface design. Consistency in design elements such as color schemes, fonts, and layout can help users navigate the interface more easily and create a sense of familiarity. Inconsistencies in design can lead to confusion and frustration for users, so it is crucial to maintain a cohesive and uniform design throughout the software.
The book also emphasizes the importance of user feedback in the design process. Gathering feedback from users throughout the design process can help identify pain points and areas for improvement. By incorporating user feedback into the design, software professionals can create interfaces that are tailored to the needs and preferences of their target audience.
Additionally, the book discusses the importance of accessibility in user interface design. Designing interfaces that are accessible to users with disabilities is not only a legal requirement, but also a moral imperative. By following accessibility guidelines and best practices, software professionals can ensure that their interfaces are usable by all individuals, regardless of their abilities.
Overall, “The Art of User Interface Design: Good vs Bad Practices for Software Professionals” provides valuable insights into creating user-friendly interfaces that enhance the overall user experience. By focusing on simplicity, consistency, user feedback, and accessibility, software professionals can create interfaces that are intuitive, engaging, and inclusive.
Exploring Emerging Technologies Impacting User Interface Design
In the ever-evolving world of technology, it is crucial for software professionals to stay ahead of the curve by exploring emerging technologies impacting user interface design. These advancements have the potential to revolutionize the way users interact with software, creating more intuitive and user-friendly experiences. From virtual reality and augmented reality to voice recognition and artificial intelligence, there are a plethora of technologies that are shaping the future of user interface design.
One of the most exciting emerging technologies impacting user interface design is virtual reality (VR). VR has the potential to completely transform the way users interact with software by immersing them in a virtual environment. This technology allows for a more immersive and engaging user experience, making it ideal for gaming, training simulations, and virtual tours. Software professionals must consider how to incorporate VR into their designs to create a more interactive and engaging user experience.
Another groundbreaking technology that is impacting user interface design is augmented reality (AR). AR overlays digital information onto the real world, creating a seamless blend of the virtual and physical worlds. This technology has the potential to revolutionize industries such as retail, education, and healthcare by providing users with real-time information and interactive experiences. Software professionals must explore how to integrate AR into their designs to create more dynamic and engaging user interfaces.
Voice recognition technology is also making waves in the world of user interface design. With the rise of virtual assistants like Siri and Alexa, users are becoming more accustomed to interacting with software using their voice. This technology allows for hands-free interaction, making it ideal for users with disabilities or those on the go. Software professionals must consider how to incorporate voice recognition technology into their designs to create more accessible and user-friendly interfaces.
Artificial intelligence (AI) is another emerging technology that is impacting user interface design. AI has the ability to analyze user behavior and preferences to personalize the user experience. This technology can improve user engagement and satisfaction by delivering tailored content and recommendations. Software professionals must explore how to leverage AI in their designs to create more personalized and intuitive user interfaces. By staying informed about these emerging technologies and their impact on user interface design, software professionals can stay ahead of the curve and create innovative and user-friendly software experiences for their users.
Appendix A: Resources for Further Learning
As software professionals, it is crucial to stay updated on the latest trends and best practices in user interface design. This appendix provides a list of resources that will help you deepen your knowledge and skills in this field.
1. Online Courses: Websites like Udemy, Coursera, and LinkedIn Learning offer a wide range of online courses on user interface design. These courses cover topics such as usability testing, information architecture, and visual design principles. Enrolling in these courses can help you gain a deeper understanding of the fundamentals of user interface design and improve your skills as a designer.
2. Books: There are several books that are considered must-reads for anyone interested in user interface design. Some recommended titles include “Don’t Make Me Think” by Steve Krug, “The Design of Everyday Things” by Don Norman, and “Designing Interfaces” by Jenifer Tidwell. These books provide valuable insights and practical advice on how to create user-friendly interfaces that enhance the user experience.
3. Design Blogs and Websites: Keeping up with design blogs and websites is a great way to stay updated on the latest trends and best practices in user interface design. Websites like Smashing Magazine, A List Apart, and Nielsen Norman Group publish articles and case studies that can help you improve your design skills and stay inspired.
4. Conferences and Workshops: Attending conferences and workshops is a great way to network with other professionals in the field and learn from industry experts. Events like the UX Design Summit, An Event Apart, and Smashing Conference bring together designers from around the world to share their knowledge and insights on user interface design.
5. Online Communities: Joining online communities like Dribbble, Behance, and Designer Hangout can help you connect with other designers, share your work, and get feedback on your designs. These communities provide a supportive environment where you can learn from others, collaborate on projects, and stay motivated to improve your skills as a user interface designer.
By leveraging these resources, you can continue to grow and develop as a user interface designer, stay updated on the latest trends and best practices, and ultimately create better, more user-friendly interfaces for your software products. Remember, learning is a lifelong journey, and investing in your professional development will pay off in the long run.
Appendix B: Glossary of User Interface Design Terminology
As software professionals, it is essential to have a solid understanding of the terminology used in user interface design. This glossary aims to provide you with a comprehensive list of terms commonly used in the field, helping you navigate through the complexities of designing user-friendly interfaces.
1. Affordance: Affordance refers to the perceived action possibilities of an object. In user interface design, affordances are visual cues that suggest the functionality and purpose of an interactive element, allowing users to easily understand how to interact with it.
2. Fitts’s Law: Fitts’s Law is a mathematical model that predicts the time required to move a pointing device to a target area based on its distance and size. Understanding Fitts’s Law is crucial for designing interfaces that are easy to navigate and interact with.
3. Gestalt Principles: Gestalt principles are a set of rules that describe how humans perceive visual elements as a whole rather than as individual parts. By applying Gestalt principles, designers can create interfaces that are visually appealing and easy to comprehend.
4. Wireframe: A wireframe is a visual representation of a user interface layout that outlines the structure and functionality of a design. Wireframes are used in the early stages of the design process to communicate ideas and gather feedback before moving on to more detailed prototypes.
5. Usability Testing: Usability testing is the process of evaluating a design by observing how real users interact with it. By conducting usability tests, designers can identify potential issues and gather valuable insights to improve the overall user experience of a product.
By familiarizing yourself with these and other key terms in user interface design, you can enhance your skills and create interfaces that meet the needs and expectations of users. Remember, good design is not just about aesthetics – it is about creating interfaces that are intuitive, efficient, and enjoyable to use.