Skip to content
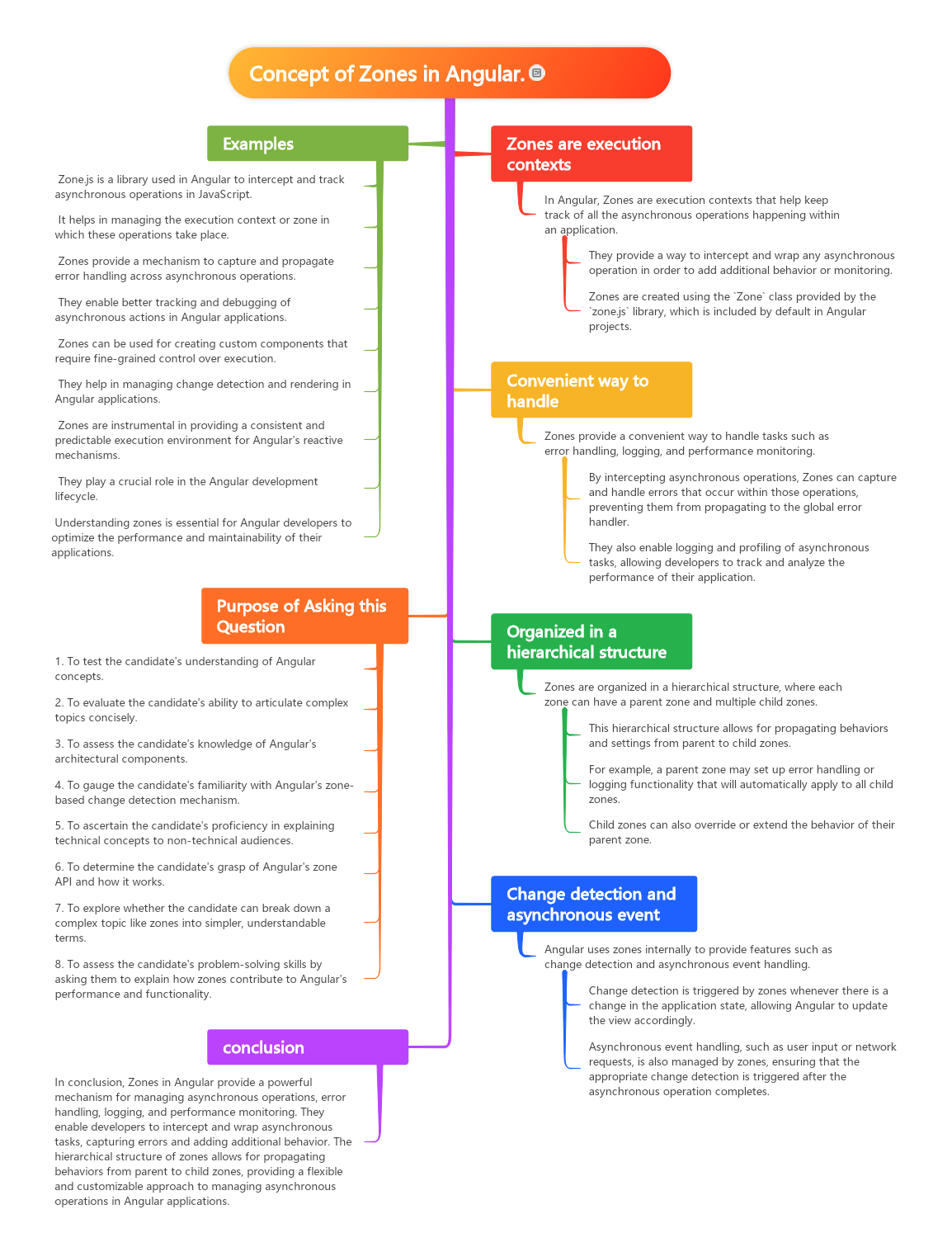
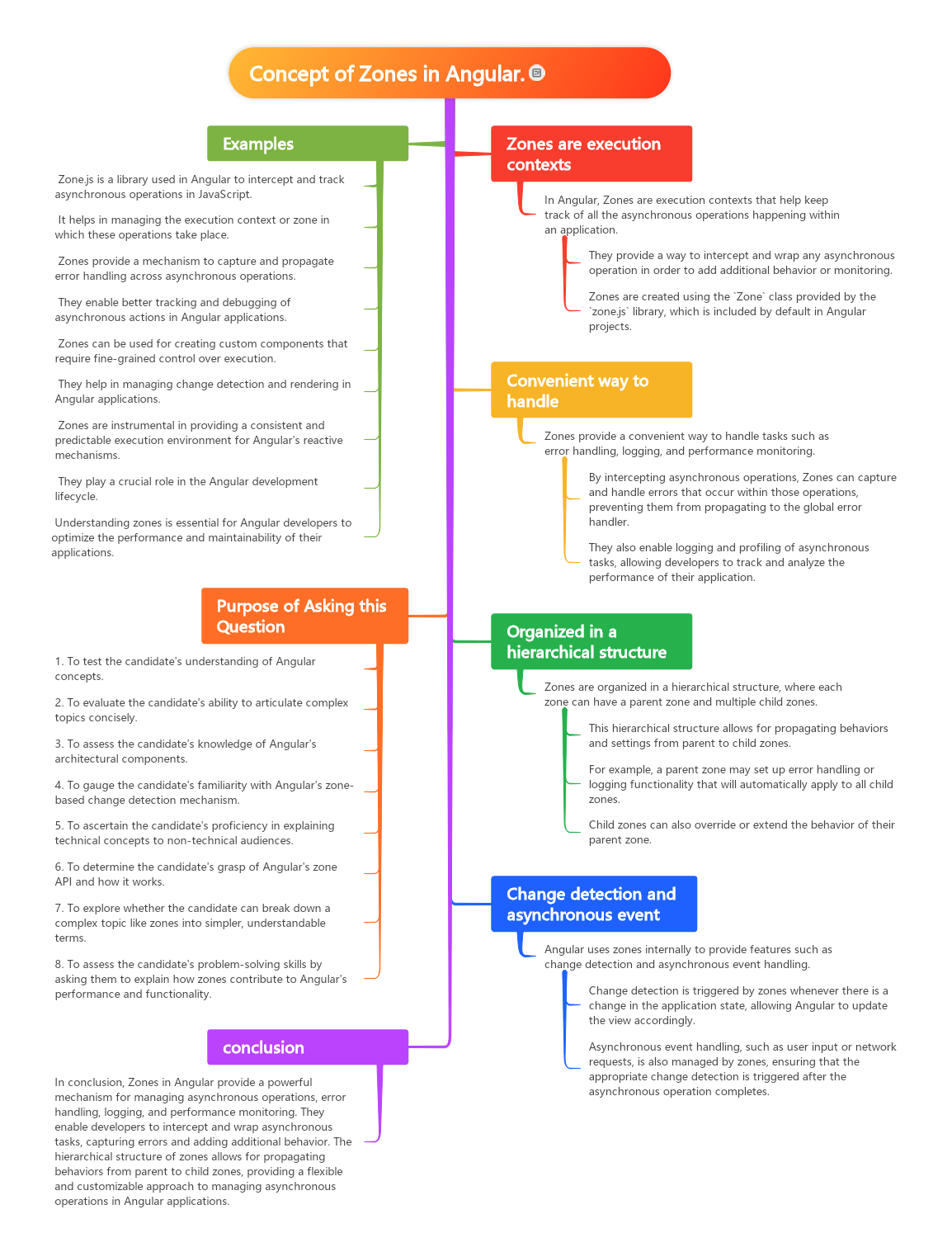
Explain the concept of zones in Angular.
Purpose of Asking This Question:
- To test the candidate’s understanding of Angular concepts.
- To evaluate the candidate’s ability to articulate complex topics concisely.
- To assess the candidate’s knowledge of Angular’s architectural components.
- To gauge the candidate’s familiarity with Angular’s zone-based change detection mechanism.
- To ascertain the candidate’s proficiency in explaining technical concepts to non-technical audiences.
- To determine the candidate’s grasp of Angular’s zone API and how it works.
- To explore whether the candidate can break down a complex topic like zones into simpler, understandable terms.
- To assess the candidate’s problem-solving skills by asking them to explain how zones contribute to Angular’s performance and functionality.
Your answer should be:
- In Angular, the concept of zones is crucial for tracking and managing asynchronous operations.
- A zone is an execution context that tracks the state of code execution and enables hooks to be registered for various life-cycle events.
- It helps to intercept and control asynchronous operations like promises, timers, and event listeners.
- Zones can be used to handle error tracking, profiling, and managing hooks around async operations.
- They provide a way to detect when a task has started or been completed within the application.
- Zones also facilitate change detection in Angular, as they can mark components for re-evaluation when asynchronous tasks are completed.
- Overall, zones play a vital role in managing and monitoring asynchronous operations in Angular applications.
Examples:
- Zone.js is a library used in Angular to intercept and track asynchronous operations in JavaScript.
- It helps in managing the execution context or zone in which these operations take place.
- Zones provide a mechanism to capture and propagate error handling across asynchronous operations.
- They enable better tracking and debugging of asynchronous actions in Angular applications.
- Zones can be used for creating custom components that require fine-grained control over execution.
- They help in managing change detection and rendering in Angular applications.
- Zones are instrumental in providing a consistent and predictable execution environment for Angular’s reactive mechanisms.
- They play a crucial role in the angular development lifecycle.
- Understanding zones is essential for Angular developers to optimize the performance and maintainability of their applications.




1 thought on “Explain the concept of Zones in Angular.”