Transforming the challenges into opportunities:
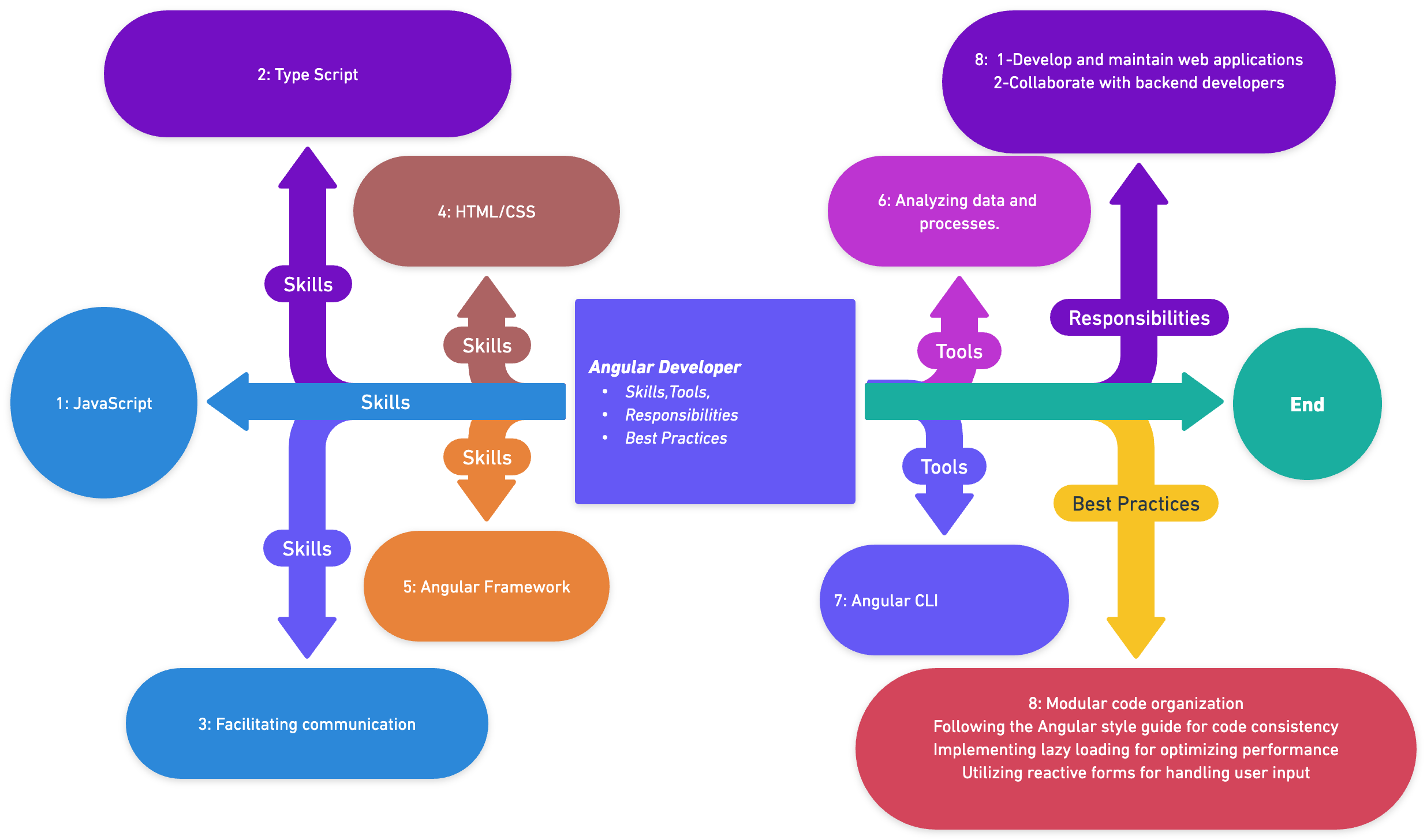
What Should an Angular Developer Know?
- Skills
- JavaScript
- TypeScript
- HTML/CSS
- Angular Framework
- Tools
- Visual Studio Code
- Angular CLI
- Responsibilities
- Collaborate with backend developers
- Best Practices
- Following the Angular style guide for code consistency.
- Implementing lazy loading for optimizing performance.
- Use of Angular CLI for project scaffolding and management
- Modular code organization
- Utilizing reactive forms for handling user input
Create a detailed list of 100 Angular interview questions covering various complexity and areas is difficult, but I can outline categories and populate them with questions to meet your goal.
This broad coverage will assess a candidate’s Angular knowledge from basics to advanced practices.
Table of Contents:
Basic Concepts (1-20)
- What is Angular and why is it used?
- Explain the architecture of Angular applications.
- What is the difference between AngularJS and Angular?
- Describe components in Angular.
- What is the role of modules in Angular.
- How does data binding work in Angular?
- What are templates in Angular?
- Explain directives in Angular. Can you name a few types?
- What are services and their purpose in Angular?
- Describe the concept of dependency injection in Angular.
- What is routing in Angular?
- How do you create a new Angular project using CLI?
- What are pipes in Angular and give an example of a built-in pipe.
- Explain the difference between Constructor and ngOnInit in Angular.
- What are observables in Angular and how are they used?
- Describe the process of event binding in Angular.
- How do you implement form handling in Angular?
- Explain the concept of two-way data binding in Angular.
- What is a template reference variable in Angular and how would you use it?
- How do you use *ngIf, *ngFor, and *ngSwitch directives?
Intermediate Concepts (21-40)
- Explain lazy loading in Angular.
- What is the Angular HttpClient and how do you use it for HTTP requests?
- Describe how to create and use interceptors in Angular.
- How do you manage state in an Angular application?
- What are guards in Angular routing and how are they used?
- Explain the role of providers in Angular.
- How do you create custom directives in Angular?
- What are the differences between reactive forms and template-driven forms?
- How do you perform validation in Angular forms?
- What is Angular Universal and why is it used?
- Explain Angular’s change detection strategy.
- How can you optimize the performance of an Angular application?
- Describe the use of the async pipe in Angular.
- How do you use environment variables in Angular?
- What is AOT compilation and why is it important?
- Explain the concept of dynamic components in Angular.
- How do you handle errors in Angular applications?
- What is the purpose of the trackBy function in *ngFor directive?
- How do you secure Angular applications?
- What are decorators in Angular and how are they used?
Advanced Concepts (41-60)
- Explain the concept of Zones in Angular.
- How do you use RxJS operators in Angular services?
- Describe the process of server-side rendering with Angular Universal.
- What are Angular libraries and how do you create one?
- How do you implement feature modules in Angular?
- What is the difference between BehaviorSubject and Subject in RxJS?
- How do you optimize Angular’s change detection?
- Explain how to use web workers in Angular.
- What are Angular elements and how do you use them?
- How do you implement global error handling in Angular?
- Discuss the strategies for internationalization in Angular.
- What is the Ivy renderer in Angular and what are its benefits?
- How do you upgrade an Angular application from an older version to the latest version?
- Describe the process of custom validator creation in Angular forms.
- How do you implement animations in Angular?
- What is dependency injection token in Angular and how is it used?
- Explain the use of schematics in Angular.
- What are the best practices for securing Angular applications against XSS attacks?
- How do you implement lazy-loaded modules in Angular?
- Discuss the use of service workers in Angular applications for creating progressive web apps (PWAs).
Testing & Debugging (61-80)
- How do you test Angular components?
- What is TestBed in Angular testing?
- How do you mock services in Angular tests?
- Explain how to use Jasmine and Karma for unit testing in Angular.
- What are the best practices for end-to-end testing in Angular applications?
- How do you debug Angular applications in the browser?
- What are some common errors in Angular applications and how do you solve them?
- How do you test Angular directives?
- What is the role of Protractor in Angular applications?
- How do you test Observables in Angular?
- Discuss the strategies for performance testing in Angular applications.
- How do you use Angular CLI for testing?
- What are the common challenges in Angular testing and how do you address them?
- Explain the concept of stubs in Angular testing.
- How do you ensure your Angular application is accessible (a11y)?
- What tools do you use for debugging Angular applications during development?
- How do you test Angular pipes?
- Discuss the importance of code coverage in Angular testing.
- How do you handle asynchronous operations in Angular tests?
- What strategies do you use for testing Angular forms?
Best Practices & Patterns (81-100)
- What are the best practices for structuring Angular applications?
- How do you handle configuration and environment-specific settings in Angular?
- Discuss the Singleton pattern in Angular.
- What are some anti-patterns in Angular development?
- How do you manage subscriptions in Angular components?
- What are the best practices for using RxJS in Angular?
- How do you ensure high performance in Angular applications?
- What are the best practices for CSS and Angular animations?
- How do you handle data immutability in Angular?
- Discuss the importance of modularization in Angular.
- What are the benefits of using Angular CLI?
- How do you implement error tracking in Angular applications?
- What are the best practices for securing Angular applications?
- How do you manage large-scale Angular applications?
- What are the best practices for Angular component communication?
- How do you handle API versioning in Angular applications?
- Discuss the Factory pattern in Angular.
- What are the best practices for Angular code documentation?
- How do you optimize Angular application for SEO?
- Discuss the strategy pattern in Angular and its use cases.