What is a template reference variable in Angular, and how would you use it?
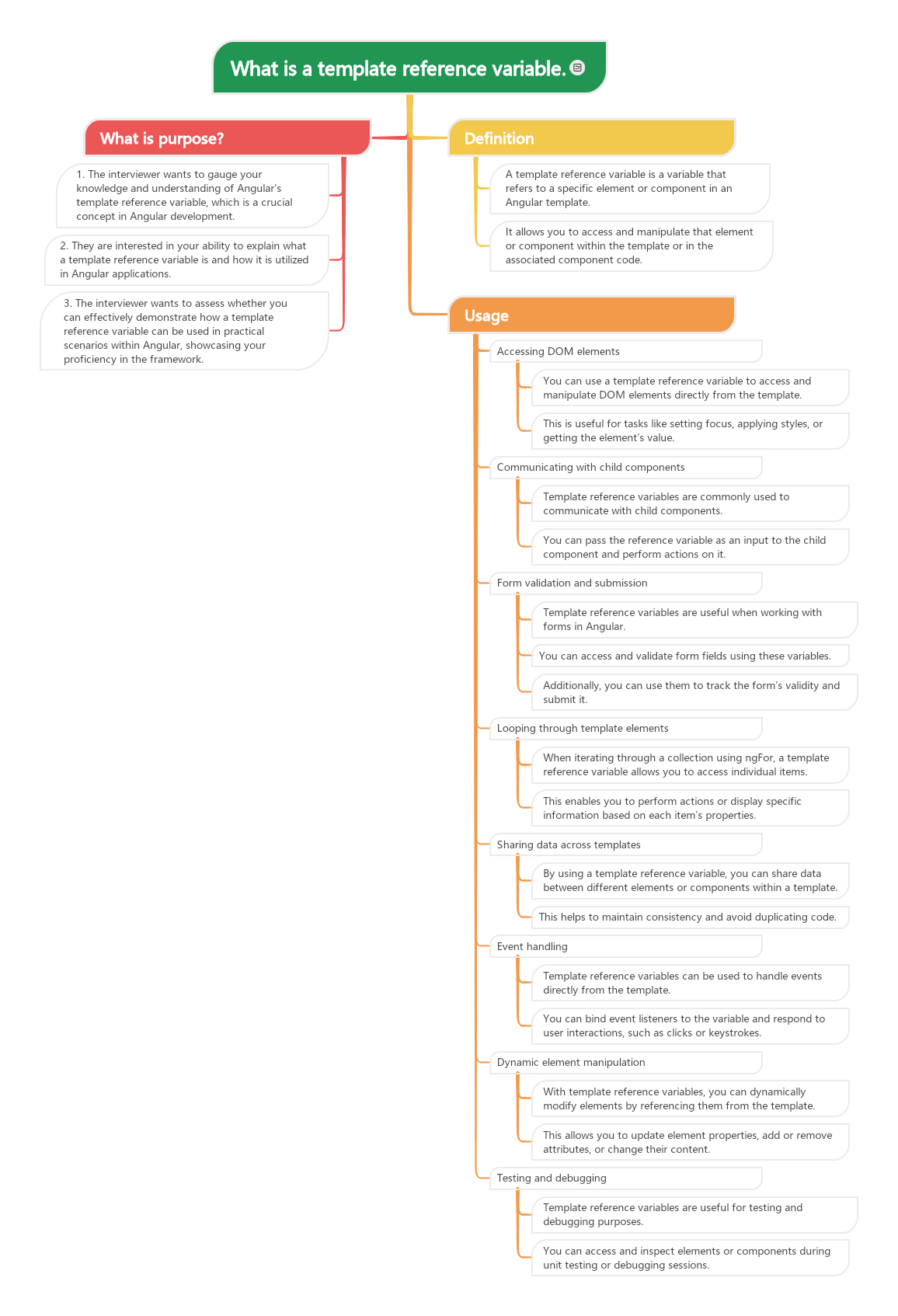
The purpose of this question is:
- The interviewer wants to gauge your knowledge and understanding of Angular’s template reference variable, which is a crucial concept in Angular development.
- They are interested in your ability to explain what a template reference variable is and how it is utilized in Angular applications.
- The interviewer wants to assess whether you can effectively demonstrate how a template reference variable can be used in practical scenarios within Angular, showcasing your proficiency in the framework.
Your answer should be :
- In Angular, a template reference variable is a way to reference an element or component in the HTML template and access its properties or methods within the component’s class.
- It allows you to interact with the element/component directly from the component code.
- To use a template reference variable, you add a reference name to the element using the ‘#’ symbol. For example, `<input #myInput>` creates a reference variable named ‘myInput’ for the input element.
- It can then be used in event listeners or other parts of the template code.
- In the component class, you can access the reference variable using the `@ViewChild` decorator and the variable’s name. This way, you can manipulate the element/component.
- retrieve its values, or even invoke its methods. Template reference variables offer a convenient way to interact with specific elements within templates and enhance the dynamic behavior of Angular applications.



1 thought on “What is a template reference variable in Angular, and how would you use it?”