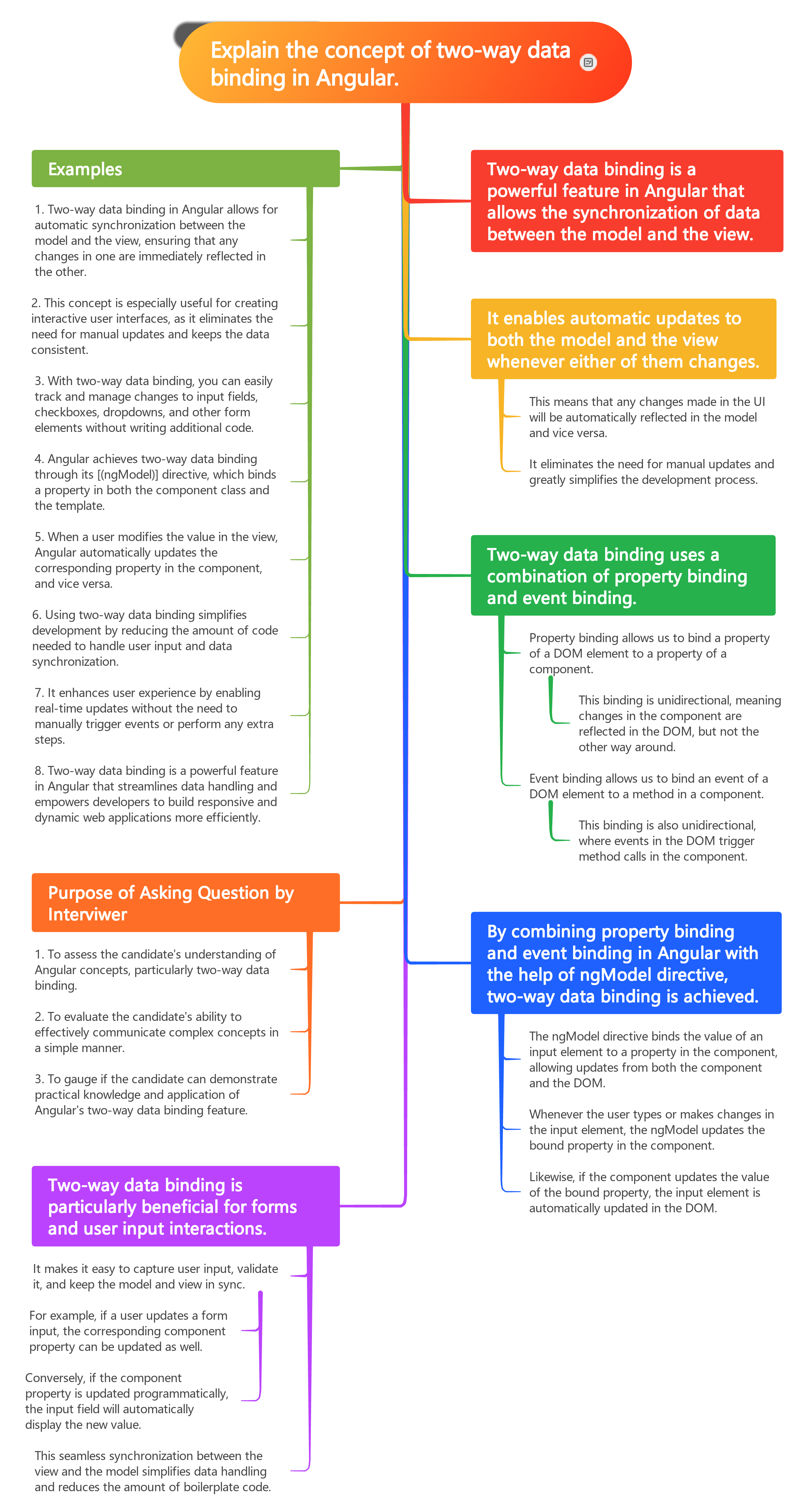
Explain the concept of two-way data binding in Angular.
Purpose of Asking This Question:
- To assess the candidate’s understanding of Angular concepts, particularly two-way data binding.
- To evaluate the candidate’s ability to effectively communicate complex concepts in a simple manner.
- To gauge if the candidate can demonstrate practical knowledge and application of Angular’s two-way data binding feature.
Your answer should be:
- Two-way data binding in Angular is a powerful feature that allows synchronization of data between the component class and the template.
- It enables seamless communication between the data and its presentation.
- When a user interacts with an input field or any other form element, the changes are automatically reflected in the component’s data model.
- Likewise, if the component’s data model changes programmatically, the corresponding template elements also get updated.
- This eliminates the need for manual data handling and keeps the application synchronized.
- Two-way data binding in Angular is achieved using the [(ngModel)] directive, which is a combination of property binding and event binding.
- It simplifies the development process and enhances the user experience by providing real-time updates.
Examples:
- Two-way data binding in Angular allows for automatic synchronization between the model and the view, ensuring that any changes in one are immediately reflected in the other.
- This concept is especially useful for creating interactive user interfaces, as it eliminates the need for manual updates and keeps the data consistent.
- With two-way data binding, you can easily track and manage changes to input fields, checkboxes, dropdowns, and other form elements without writing additional code.
- Angular achieves two-way data binding through its [(ngModel)] directive, which binds a property in both the component class and the template.
- When a user modifies the value in the view, Angular automatically updates the corresponding property in the component, and vice versa.
- Using two-way data binding simplifies development by reducing the amount of code needed to handle user input and data synchronization.
- It enhances the user experience by enabling real-time updates without the need to manually trigger events or perform any extra steps.
- Two-way data binding is a powerful feature in Angular that streamlines data handling and empowers developers to build responsive and dynamic web applications more efficiently.



1 thought on “Explain the concept of two-way data binding in Angular.”