How do you implement form handling in Angular?
Purpose: Why this question is being asked: Please find below the points:
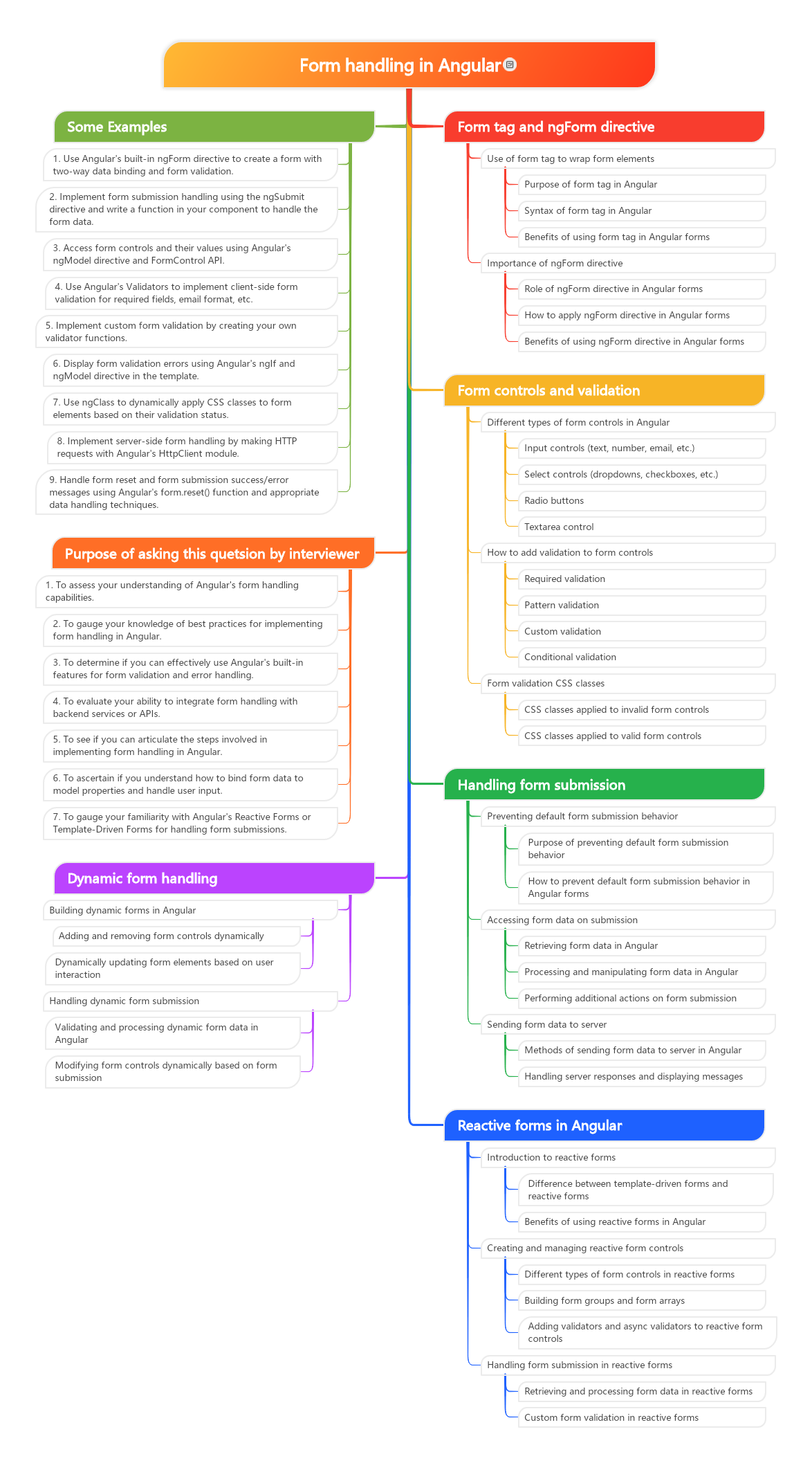
- To assess your understanding of Angular’s form handling capabilities.
- To gauge your knowledge of best practices for implementing form handling in Angular.
- To determine if you can effectively use Angular’s built-in features for form validation and error handling,.
- To evaluate your ability to integrate form handling with backend services or APIs.
- To see if you can articulate the steps involved in implementing form handling in Angular.
- To ascertain if you understand how to bind form data to model properties and handle user input.
- To gauge your familiarity with Angular’s Reactive Forms or Template-Driven Forms for handling form submissions,.
Your answer should be:
- In Angular, form handling can be implemented using the FormsModule or ReactiveFormsModule modules.
- With FormsModule, you can create a template-driven approach where you bind form fields directly to properties in the component’s class.
- By using the ngModel directive, you can track and validate form fields easily.
- On the other hand, ReactiveFormsModule provides a more reactive approach using FormControl, FormGroup, and FormBuilder.
- With FormControl, you can track and manage.
- individual input fields, while FormGroup allows you to manage a collection of form controls.
- FormBuilder simplifies the creation of form groups and controls by providing a more concise syntax.
- Both modules offer features like form validation, submitting forms, and handling form events.
- Overall, Angular provides flexible options to handle forms efficiently based on your project requirements.
Examples :
- Use Angular’s built-in ngForm directive to create a form with two-way data binding and form validation.
- Implement form submission handling using the ngSubmit directive, and write a function in your component to handle the form data.
- Access form controls and their values using Angular’s ngModel directive and FormControl API.
- Use Angular’s Validators to implement client-side form validation for required fields, email format, etc.
- Implement custom form validation by creating your own validator functions.
- Display form validation errors using Angular’s ngIf and ngModel directives in the template.
- Use ngClass to dynamically apply CSS classes to form elements based on their validation status
- Implement server-side form handling by making HTTP requests with Angular’s HttpClient module.
- Handle form reset and form submission success/error messages using Angular’s form.reset() function and appropriate data handling techniques.